2015年10月14日水曜日
リリース管理とブランチ戦略の記事紹介
簡潔でとてもいい記事でした。
A successful Git branching model(日本語訳)
しかし、どうでしょう、オープンソースのモデルとしてはいいけど、特注開発などが頻繁に発生する製品開発でどう対処するべきなのか。その辺までカバーしてもらえると嬉しいのですが、しょうがないか。
2015年9月1日火曜日
eclipseのコンソール出力の文字化けを直す方法
実行するリソースを右クリック -> Run as -> Run Configrations メニューをクリック。
Run Configrations画面のCommonタブでEncodingを調整して実行するだけ。
Run Configrations画面のCommonタブでEncodingを調整して実行するだけ。
2012年3月8日木曜日
ブラインドタッチアシスタント
ブラインドタッチ練習用のアプリを作ってみました。
ダウンロードは、こちらからになります。
<< ダウンロードページ>>
インストールはTouchTypingAssistant.zipを解凍してディレクトリを適当なフォルダにコピーするだけです。
色分けされたキーボードレイアウトを最前面に表示するだけのプログラムで、黄、緑、青、赤のキーが、それぞれ人指し指、中指、薬指、小指に対応しています。色の濃いキーは各指のホームポジションです。
TouchTypingAssistant.exeダブルクリックして起動、右クリックしてコンテキストメニューから終了できます。ドラックして移動可能で、ダブルクリックで最小化するようになってます。
attosoft.info様が公開されているキーボード画像を利用してます。
詳細は次のリンクを参照してください。
http://attosoft.info/blog/keyboard-keys/
ダウンロードは、こちらからになります。
<< ダウンロードページ>>
インストールはTouchTypingAssistant.zipを解凍してディレクトリを適当なフォルダにコピーするだけです。
色分けされたキーボードレイアウトを最前面に表示するだけのプログラムで、黄、緑、青、赤のキーが、それぞれ人指し指、中指、薬指、小指に対応しています。色の濃いキーは各指のホームポジションです。
TouchTypingAssistant.exeダブルクリックして起動、右クリックしてコンテキストメニューから終了できます。ドラックして移動可能で、ダブルクリックで最小化するようになってます。
attosoft.info様が公開されているキーボード画像を利用してます。
詳細は次のリンクを参照してください。
http://attosoft.info/blog/keyboard-keys/
Windows 8 開発環境
Windows 8 Consumer Previewをインストールしたマシンで開発することになります。Windows 8 Consumer Previewのインストールについては、こちらを参考にしてください。
Windows 8 Consumer PreviewにログインしデスクトップでIE10を開きます。
Visual Studio 11 Express Beta for Windows 8をこちらからダウンロードしてインストールします。今までのインストーラとは見た目が全然違いますが、画面の指示に従っていけば、問題なくインストールできると思います。
このインストールでMetroスタイルアプリの開発に必要なVisual Studio 11 Express Beta for Windows 8(以降、VS)とBlend for Microsoft Visual Studio 11 Beta(以降、Blend)がインストールされます。
インストール完了画面からVSを起動することができます。
VSの画面は、まあまあ見慣れた感じです。(微妙にローカライズできてませんが・・・)
初回起動時はLive IDによるライセンス認証が走ります。
Windowsキーでスタート画面に戻もどるとVSとBlendのタイルが追加されていることが確認できます。
Blendを起動するとこんな感じ、こちらはちょっと新鮮です。
このふたつのアプリを駆使して、Metroスタイルのアプリを開発していくことになります。
役割としては、Blendが画面作成でVSがアプリケーションロジックとなり、BlendとVS間はシームレスに移動可能らしいです。
とりあえず、簡単なアプリでも一本つくってみようかと思っているのですが、いいアイデアがうかばないです。Metroスタイルにはゲームやマルチメディアなどのエンターテイメント系アプリが合いそうなのですが・・・、ちょっと考えてみます。
Windows 8 Consumer PreviewにログインしデスクトップでIE10を開きます。
Visual Studio 11 Express Beta for Windows 8をこちらからダウンロードしてインストールします。今までのインストーラとは見た目が全然違いますが、画面の指示に従っていけば、問題なくインストールできると思います。
このインストールでMetroスタイルアプリの開発に必要なVisual Studio 11 Express Beta for Windows 8(以降、VS)とBlend for Microsoft Visual Studio 11 Beta(以降、Blend)がインストールされます。
インストール完了画面からVSを起動することができます。
VSの画面は、まあまあ見慣れた感じです。(微妙にローカライズできてませんが・・・)
初回起動時はLive IDによるライセンス認証が走ります。
Windowsキーでスタート画面に戻もどるとVSとBlendのタイルが追加されていることが確認できます。
Blendを起動するとこんな感じ、こちらはちょっと新鮮です。
このふたつのアプリを駆使して、Metroスタイルのアプリを開発していくことになります。
役割としては、Blendが画面作成でVSがアプリケーションロジックとなり、BlendとVS間はシームレスに移動可能らしいです。
とりあえず、簡単なアプリでも一本つくってみようかと思っているのですが、いいアイデアがうかばないです。Metroスタイルにはゲームやマルチメディアなどのエンターテイメント系アプリが合いそうなのですが・・・、ちょっと考えてみます。
ラベル:
Visual Studio,
Windows 8,
開発環境
2012年3月6日火曜日
CG&3DCG
- Blender - the free open source 3D content creation suite.
オープンソースの総合3DCGソフト Blender の公式サイトです。 Blenderは、主要なOSをサポートし、GPL ライセンスの下で、自由に利用することができます。 - Blender Japanese Website
オープンソースの総合3DCDソフト blender に関する情報を、日本語で提供します。 - GIMP - The GNU Image Manipulation Program.
画像を作成、編集、加工するためのオープンソースソフトウェア GIMP の公式サイトです。 ダウンロード、ドキュメント、FAQ、プラグインリポジトリなどがあります。 - Inkscape - Open Source vector graphics editor
オープンソースのベクターグラフィックソフト Inkscape の公式ページです。
フリーソフト&ダウンロード
- Vector 国内最大級のソフトウェアダウンロードサイト
ソフト登録数国内最大規模のオンラインソフトウェア流通サイトです。充実したダウンロードライブラリに加え、ソフトの紹介記事、メールニュース等で常に最新のコンテンツを発信します。 - 窓の杜
Windows 用オンラインソフトを厳選して紹介します。関連ニュースやダウンロードライブラリも提供しています。
オープンソース
- Blender - the free open source 3D content creation suite.
オープンソースの総合3DCGソフト Blender の公式サイトです。 Blenderは、主要なOSをサポートし、GPL ライセンスの下で、自由に利用することができます。 - GIMP - The GNU Image Manipulation Program.
画像を作成、編集、加工するためのオープンソースソフトウェア GIMP の公式サイトです。 ダウンロード、ドキュメント、FAQ、プラグインリポジトリなどがあります。 - Google Code
Google 公式の開発者サイトです。API や開発者向けツール、技術情報を扱います。 - Inkscape - Open Source vector graphics editor.
オープンソースのベクターグラフィックソフト Inkscape の公式ページです。 - PHP: Hypertext Preprocessor
オープンソースのスクリプト言語 PHP の公式サイトです。 - Project Hosting on Google Code
オープンソースソフトウェアの開発を支援するホスティングサービスで、Google によって運営されています。 - Python Programming Language - Official Website
オブジェクト指向のスクリプト言語 Python の公式サイトです。 - SourceForge.jp
オープンソース・ソフトウェアの開発とダウンロードを支援するサイトです。CVS/SVN/Git/Mercurial(hg)/Bazaarリポジトリ、バグ追跡、掲示板・フォーラム、タスク管理、Webホスティング、ダウンロード・サーバー、ファイル保管など、ソフト開発を行うための機能を提供します。 - The Apache Software Foundation
Apache Software Foundation の公式ページです。実績のある多くのオープンソースプロジェクトを支援しています。 - The GNU Operating System
GNU Operating System の日本語ページです。
プログラミング
- JavaScript Documentation
Mozilla Developer Center が提供する Java Script のドキュメントです。 - JDK TM 6 ドキュメント
Java言語の公式ドキュメントです。 - MSDN ライブラリ
Microsoft の公式サイトで、製品やツールおよびテクノロジを利用する開発者に必要な情報を提供しています。 - PHP: Hypertext Preprocessor
オープンソースのスクリプト言語 PHP の公式サイトです。 - Python Programming Language - Official Website
オブジェクト指向のスクリプト言語 Python の公式サイトです。 - 日本PHPユーザー会
オープンソースのスクリプト言語 PHP に関するコミュニティです。 - 日本Pythonユーザ会
日本Pythonユーザ会の下部組織である、 PyJUG網元衆が運営するサイトです。
2012年3月4日日曜日
.NET Tips
フォームを透明にする
Form.Opacity プロパティで不透明度を設定できます。100%が不透明、0%が完全に透明です。
フォームの最大化、最小化イベント
ResizeイベントでWindowStateプロパティを参照して最大化、最小化を判定する。
フォームのタイトルバーを消す
次のふたつの方法があります。
1.Form.FormBorderStyleプロパティをNoneにする。
2.Form.ControlBoxプロパティをfalseにして、Form.Textプロパティを空文字列にする。
Form.Opacity プロパティで不透明度を設定できます。100%が不透明、0%が完全に透明です。
フォームの最大化、最小化イベント
ResizeイベントでWindowStateプロパティを参照して最大化、最小化を判定する。
フォームのタイトルバーを消す
次のふたつの方法があります。
1.Form.FormBorderStyleプロパティをNoneにする。
2.Form.ControlBoxプロパティをfalseにして、Form.Textプロパティを空文字列にする。
2012年3月1日木曜日
Windows 8 Consumer Previewリリース
Windows 8 Consumer Previewがリリースされました。
一応モニターしていたつもりですが今朝まで知りませんでした。予告とかなかったような・・・ちょっとムカつきます。
推奨環境は次のとおりでWindows 7が動けば大体動きます。詳細は公式ブログで確認しましょう。
•1 GHz 以上のプロセッサ
•1 GB の RAM (32 ビットの場合) または 2 GB の RAM (64 ビットの場合)
•ハード ディスク空き容量 16 GB (32 ビットの場合) または 20 GB (64 ビットの場合)
•WDDM 1.0 以上のドライバーを備えた DirectX 9 グラフィック デバイス
日本語版のISOイメージは、こちらからダウンロードできます。
早速ですがVMware Playerでインストールしてみたので、その様子をご紹介します。
VMware Playerは、こちらからダウンロードできます。製品タブの無償製品の欄にあります。(執筆時点)
下準備としてBIOSの設定でVTを有効にしました。
仮想マシンの設定は次のとおりです。(違う設定でインストールに失敗しているので参考まで)
ISOイメージをマウントして電源を入れればインストールが始まります。インストール自体は画面の指示に従って操作すれば特に問題ありませんでした。数回再起動がかかり、わたしの環境では15分程度でインストールが完了しました。
電源を入れると最初に待ち受け画面が表示されます。(これハッキリ言って邪魔です)
マウスドラッグで上にスライドさせるとログイン画面が出てきます。
ログインするとスタート画面です。マウスホイールでスクロール、Ctrl+マウスホイールで拡大縮小ができます。なめらかな動きで操作感はとても良いです。
ワイドにするとこんな感じになります。
右クリックすると左下に「すべてのアプリ」アイコンが出現します。このアイコンをクリックするとすべてのアプリを一望できる画面へ遷移します。
Windowsキーでスタート画面に戻ります。(どこにいてもWindwosキーでスタート画面に戻る仕様みたいです)
デスクトップはスタートメニューがない以外Windows 7とほぼ同じで、スタート画面からの遷移は一瞬です。(戻るのも一瞬)
アプリを起動するときはWindowsキーでスタート画面へ行けということらしいです。画面遷移が高速なので基本的には問題ないのですが、あまり使わないアプリやはじめて使うアプリの場合、操作性はどうなのでしょう。すべてのアプリ画面へのショートカットとかあるのでしょうか。
あと、わたしがもっとも気になるのはマルチモニタ環境での操作性です。モバイル端末に傾倒しすぎて忘れ去られていないか不安がよぎります。マルチモニタにするとVMwareの調子が悪くなり確認できなかったのですが、一画面だけスタート画面にするとか1画面1Metroスタイルアプリとかできないと話になりませんよね。その辺どうなのでしょう。
他にもいろいろと気になりますが、今日は所はこの辺にしておきます。
SDKとかも追々調査していきたいと思います。
一応モニターしていたつもりですが今朝まで知りませんでした。予告とかなかったような・・・ちょっとムカつきます。
推奨環境は次のとおりでWindows 7が動けば大体動きます。詳細は公式ブログで確認しましょう。
•1 GHz 以上のプロセッサ
•1 GB の RAM (32 ビットの場合) または 2 GB の RAM (64 ビットの場合)
•ハード ディスク空き容量 16 GB (32 ビットの場合) または 20 GB (64 ビットの場合)
•WDDM 1.0 以上のドライバーを備えた DirectX 9 グラフィック デバイス
日本語版のISOイメージは、こちらからダウンロードできます。
早速ですがVMware Playerでインストールしてみたので、その様子をご紹介します。
VMware Playerは、こちらからダウンロードできます。製品タブの無償製品の欄にあります。(執筆時点)
下準備としてBIOSの設定でVTを有効にしました。
仮想マシンの設定は次のとおりです。(違う設定でインストールに失敗しているので参考まで)
 |
| Windows 7 x64 |
 |
| ハードディスクサイズは128GB |
 |
| ネットワークアダプタはブリッジ |
 |
| メモリは2048MB |
ISOイメージをマウントして電源を入れればインストールが始まります。インストール自体は画面の指示に従って操作すれば特に問題ありませんでした。数回再起動がかかり、わたしの環境では15分程度でインストールが完了しました。
電源を入れると最初に待ち受け画面が表示されます。(これハッキリ言って邪魔です)
マウスドラッグで上にスライドさせるとログイン画面が出てきます。
ログインするとスタート画面です。マウスホイールでスクロール、Ctrl+マウスホイールで拡大縮小ができます。なめらかな動きで操作感はとても良いです。
ワイドにするとこんな感じになります。
右クリックすると左下に「すべてのアプリ」アイコンが出現します。このアイコンをクリックするとすべてのアプリを一望できる画面へ遷移します。
Windowsキーでスタート画面に戻ります。(どこにいてもWindwosキーでスタート画面に戻る仕様みたいです)
デスクトップはスタートメニューがない以外Windows 7とほぼ同じで、スタート画面からの遷移は一瞬です。(戻るのも一瞬)
アプリを起動するときはWindowsキーでスタート画面へ行けということらしいです。画面遷移が高速なので基本的には問題ないのですが、あまり使わないアプリやはじめて使うアプリの場合、操作性はどうなのでしょう。すべてのアプリ画面へのショートカットとかあるのでしょうか。
あと、わたしがもっとも気になるのはマルチモニタ環境での操作性です。モバイル端末に傾倒しすぎて忘れ去られていないか不安がよぎります。マルチモニタにするとVMwareの調子が悪くなり確認できなかったのですが、一画面だけスタート画面にするとか1画面1Metroスタイルアプリとかできないと話になりませんよね。その辺どうなのでしょう。
他にもいろいろと気になりますが、今日は所はこの辺にしておきます。
SDKとかも追々調査していきたいと思います。
2012年2月29日水曜日
一括画像変換
GIMPのDBP (David's Batch Processor)プラグインで複数の画像を一括で加工することができます。回転、ぼかし、色調、サイズ変更(拡大縮小)、切り抜きを一気に行えるのでとても便利です。変換後の出力ファイルの名前付けルールやファイル形式も指定できるようになってます。
まずはGIMPをこちらからダウンロードしてインストールしましょう。(本記事では2.6を使用)
そしてDBP (David's Batch Processor)プラグインを作者様のページからダウンロードします。執筆時点でダウンロードできるファイルはdbp-1.1.8.zipです。
ダウンロードしたファイルを解凍してdbp.exeをGIMPのplug-insフォルダにコピーします。plug-insフォルダは、GIMPを起動して、編集 >> 環境設定 >> フォルダ >> プラグインで確認できます。わたしの環境だと下図のようになっていました。
ここまででインストールが完了です。
一端、GIMPのすべてのウィンドウを閉じてGIMPを起動しなおします。すると「フィルタ」メニューに「Batch Process」が追加されていることが確認できると思います。
「Batch Process」をクリックすると次の画面が表示されます。
Inputタブで変換対象となるファイルを追加します。
Turn~Sharpenタブで変換方法の詳細を設定します。これらの設定はデフォルト無効で、Enabledチェックボックスをチェックすることで有効となります。
各タブの設定方法は以下のとおりです。
Turn(回転) タブ
Clockwise(時計回りに90度回転)、Upside-down(時計回りに180度回転)、Anti-Clockwise(反時計回りに90度回転)のいずれかを選択する。
Blur(ぼかし)タブ
数字が大きいほど、ぼかしの効果が増大する。
Colour(色調)
Bright(明るさ)、Contrast(コントラスト)、Struration(彩度)を調節する。Auto Levelsで自動調整、Convert to Greyで白黒変換が可能です。
Resize(拡大縮小)
Relativeを選択した場合、拡大率でサイズを指定する。
Absoluteを選択した場合、ピクセル単位でサイズを指定できる。
Crop(切り抜き)
切り抜きの範囲をピクセル単位で指定する。
Sharpen(シャープ)
この機能はよくわかりません。
Renameタブで保存先のフォルダやファイル名の命名規則を設定します。Select Dir で専用の出力先のフォルダを指定し、その他の項目はデフォルトとするのが良いでしょう。
Outputタブでファイル形式を設定してStartボタンをクリックすると変換が開始されます。
まずはGIMPをこちらからダウンロードしてインストールしましょう。(本記事では2.6を使用)
そしてDBP (David's Batch Processor)プラグインを作者様のページからダウンロードします。執筆時点でダウンロードできるファイルはdbp-1.1.8.zipです。
ダウンロードしたファイルを解凍してdbp.exeをGIMPのplug-insフォルダにコピーします。plug-insフォルダは、GIMPを起動して、編集 >> 環境設定 >> フォルダ >> プラグインで確認できます。わたしの環境だと下図のようになっていました。
ここまででインストールが完了です。
一端、GIMPのすべてのウィンドウを閉じてGIMPを起動しなおします。すると「フィルタ」メニューに「Batch Process」が追加されていることが確認できると思います。
「Batch Process」をクリックすると次の画面が表示されます。
Inputタブで変換対象となるファイルを追加します。
Turn~Sharpenタブで変換方法の詳細を設定します。これらの設定はデフォルト無効で、Enabledチェックボックスをチェックすることで有効となります。
各タブの設定方法は以下のとおりです。
Turn(回転) タブ
Clockwise(時計回りに90度回転)、Upside-down(時計回りに180度回転)、Anti-Clockwise(反時計回りに90度回転)のいずれかを選択する。
Blur(ぼかし)タブ
数字が大きいほど、ぼかしの効果が増大する。
Colour(色調)
Bright(明るさ)、Contrast(コントラスト)、Struration(彩度)を調節する。Auto Levelsで自動調整、Convert to Greyで白黒変換が可能です。
Resize(拡大縮小)
Relativeを選択した場合、拡大率でサイズを指定する。
Absoluteを選択した場合、ピクセル単位でサイズを指定できる。
Crop(切り抜き)
切り抜きの範囲をピクセル単位で指定する。
Sharpen(シャープ)
この機能はよくわかりません。
Renameタブで保存先のフォルダやファイル名の命名規則を設定します。Select Dir で専用の出力先のフォルダを指定し、その他の項目はデフォルトとするのが良いでしょう。
Outputタブでファイル形式を設定してStartボタンをクリックすると変換が開始されます。
2012年2月25日土曜日
Web PI 3.0が酷い件
Visual Web Developerをインストールしようと思いWeb PI 3.0をダウンロードして実行してみると、なんとVisual Web Developerがない・・・
またバグかと思いながらネットを検索してみると、どうやら画面上部の「おすすめ」「プロダクト」「アプリケーション」を選択できるらしいので「プロダクト」をクリックしてみる。
はい、出てきました。
しかし、これ、普通わからないでしょ。
そもそもおすすめとか意味がわからんし・・・
またバグかと思いながらネットを検索してみると、どうやら画面上部の「おすすめ」「プロダクト」「アプリケーション」を選択できるらしいので「プロダクト」をクリックしてみる。
はい、出てきました。
しかし、これ、普通わからないでしょ。
そもそもおすすめとか意味がわからんし・・・
ムービーメーカーにプロファイルを追加する
お手持ちのWindowsで再生可能な動画であれば、なんでも加工、編集し、WMV形式で出力可能なムービーメーカーですが、通常だと出力動画の細かい設定を行うことができず、これが意外と困りものです。対策としてちょっと面倒ですがWindows Media Encoder 9で動画プロファイルを作成して、ムービーメーカーにインポートするという方法があるのでご紹介します。
まず、次のリンクからWindows Media Encoder 9をダウンロードしてインストールします。
Windows Media Encoder 9 Series x64 Edition (64bit版)
Windows Media エンコーダ 9 シリーズ (32bit版)
システム要件には記載されていませんが、Windows Vist/Windows 7でも動作すると思います。64bit版がWindows 7で動作することは確認済みです。
インストールが完了したら、スタート >> すべてのプログラム >> Windows Media >> ユーティリティからWindows Media プロファイル エディタを起動します。
①にわかり易い名前を入力します。
②でオーディオのモードとコーデックを選択します。
③でビデオののモードとコーデックを選択します。
④の追加ボタンをクリックします。
選択したモードとコーデックによって、追加ボタンをクリックした後の操作が異なります。
上手の設定の場合、品質ベースタブが追加され自動的に移動します。
オーディオ形式の選択は、通常はデフォルトで問題ないです。
ビデオサイズは、説明不要かと思います。
フレームレートは1秒あたりのコマ数で、30が一般的です。
キーフレームの間隔は、通常デフォルトで問題ないです。デジタル動画というのは、一定間隔でキーフレームと呼ばれる完全なフレーム(コマ)が入っていて、中間のフレームはこのキーフレームを元に生成される仕組みになっています。一般的にキーフレームを長くすると映像劣化し中間フレームへの移動(早送り、巻き戻しなど)がぎこちなくなります。
ビデオ品質は、大きいほど画質が良くなり出力サイズも大きくなります。100が完全な映像(元の映像と同等)で、98~95くらいでも気にならない程度の劣化だと思います。
設定が終わったら「保存して終了」ボタンをクリックしてプロファイルをファイルに保存します。
保存したファイルを次のフォルダにコピーして完了です。
Windows 7
C:\Program Files (x86)\Windows Live\Photo Gallery\Video Profiles
Windows XP/Vist
C:\Program Files\Movie Maker\Shared\Profiles
※フォルダがなければ作成します。
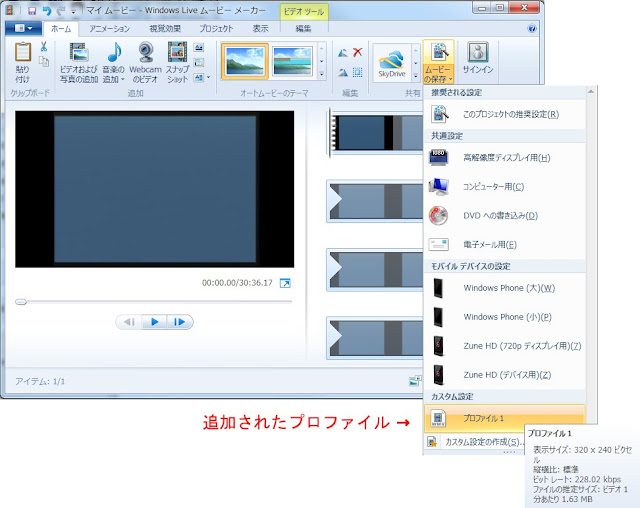
ムービーメーカーを起動してプロファイルが追加されていることを確認してみましょう。
まず、次のリンクからWindows Media Encoder 9をダウンロードしてインストールします。
Windows Media Encoder 9 Series x64 Edition (64bit版)
Windows Media エンコーダ 9 シリーズ (32bit版)
システム要件には記載されていませんが、Windows Vist/Windows 7でも動作すると思います。64bit版がWindows 7で動作することは確認済みです。
インストールが完了したら、スタート >> すべてのプログラム >> Windows Media >> ユーティリティからWindows Media プロファイル エディタを起動します。
①にわかり易い名前を入力します。
②でオーディオのモードとコーデックを選択します。
③でビデオののモードとコーデックを選択します。
④の追加ボタンをクリックします。
選択したモードとコーデックによって、追加ボタンをクリックした後の操作が異なります。
上手の設定の場合、品質ベースタブが追加され自動的に移動します。
オーディオ形式の選択は、通常はデフォルトで問題ないです。
ビデオサイズは、説明不要かと思います。
フレームレートは1秒あたりのコマ数で、30が一般的です。
キーフレームの間隔は、通常デフォルトで問題ないです。デジタル動画というのは、一定間隔でキーフレームと呼ばれる完全なフレーム(コマ)が入っていて、中間のフレームはこのキーフレームを元に生成される仕組みになっています。一般的にキーフレームを長くすると映像劣化し中間フレームへの移動(早送り、巻き戻しなど)がぎこちなくなります。
ビデオ品質は、大きいほど画質が良くなり出力サイズも大きくなります。100が完全な映像(元の映像と同等)で、98~95くらいでも気にならない程度の劣化だと思います。
設定が終わったら「保存して終了」ボタンをクリックしてプロファイルをファイルに保存します。
保存したファイルを次のフォルダにコピーして完了です。
Windows 7
C:\Program Files (x86)\Windows Live\Photo Gallery\Video Profiles
Windows XP/Vist
C:\Program Files\Movie Maker\Shared\Profiles
※フォルダがなければ作成します。
ムービーメーカーを起動してプロファイルが追加されていることを確認してみましょう。
ラベル:
Windows 7,
Windows Media Encoder,
WMV,
ムービーメーカー,
動画変換
2012年2月23日木曜日
動画の前後をカットする
撮影やキャプチャーした動画の撮りはじめと撮り終りの部分には、たいてい余計な映像が入っているもので、これをなんとか切り取りたいと思っている方も多いのではないでしょうか。そこで今回はこ動画の前後をカットする方法をご紹介したいと思います。動画編集というとなんだか小難しく聞こえ、専用ソフトが必要ではないのかと考えがちですが、Windowsに標準で搭載されているムービーメーカーを使うことで簡単な動画編集なら事足ります。
以下の手順は、特に指定がない限りWindows 7での操作方法となります。
「スタート」、「すべてのプログラム」の順でクリックします。
一覧から「Windows Live ムービーメーカー」を見つけクリックします。(Windows XPの場合、アクセサリ->Windows ムービーメーカー)
ムービーメーカーが起動したら、「ビデオおよび写真の追加」をクリックして編集したい動画を選択します。
左側に動画のプレビューが、右側にタイムラインが表示されます。
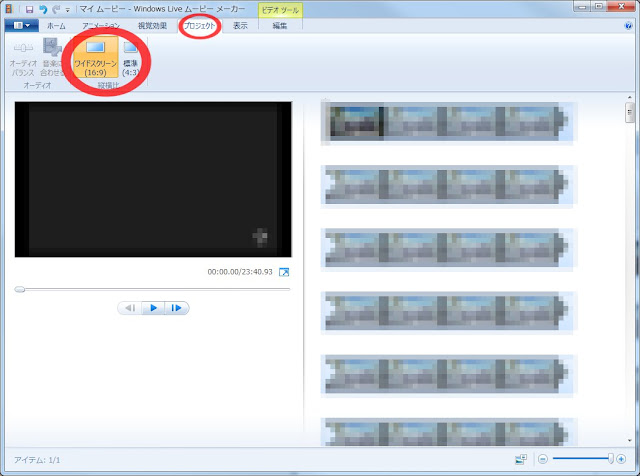
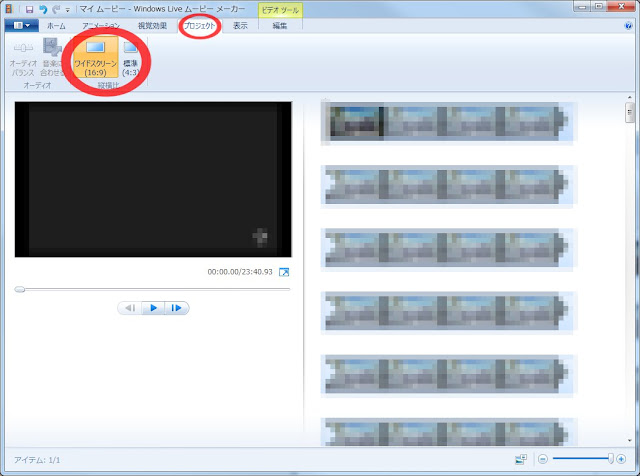
「プロジェクト」をクリックして縦横比を選択します。縦横比が元の動画と異なる場合、自動的に黒い余白が入ります。

スライダーとコマ送りボタンで新しく作成される動画の開始点に移動した後、「編集」、「開始位置の設定」の順でクリックします。(右側のタイムラインでも調整できます)
同様に終了点へ移動し、「停止位置の設定」をクリックします。
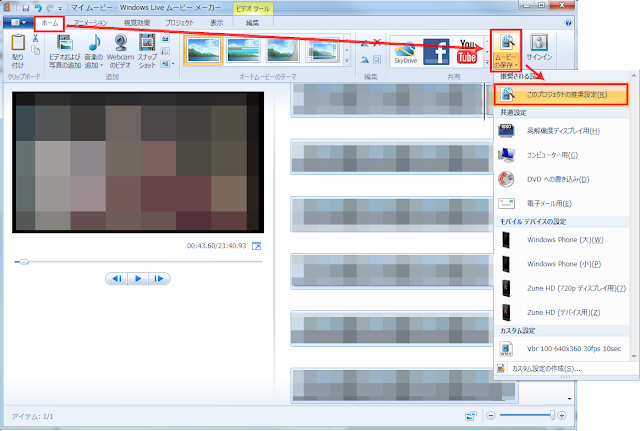
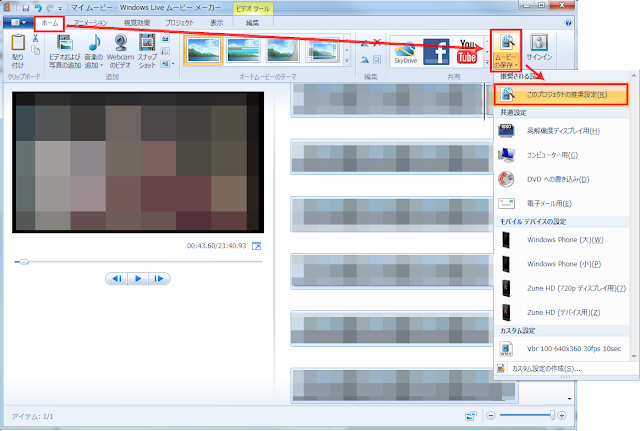
「ホーム」、「ムービーの保存」、「このプロジェクトの推奨解像度(R)」の順にクリックします。

保存画面で保存先とファイル名を指定して「保存」ボタンをクリックすると、トリミングされた動画の書き出しが開始されます。
以上で完了となります。他にもさまざまな機能があり、操作も直感的でわかり易いのでいろいろ試してみると良いでしょう。
以下の手順は、特に指定がない限りWindows 7での操作方法となります。
「スタート」、「すべてのプログラム」の順でクリックします。
一覧から「Windows Live ムービーメーカー」を見つけクリックします。(Windows XPの場合、アクセサリ->Windows ムービーメーカー)
ムービーメーカーが起動したら、「ビデオおよび写真の追加」をクリックして編集したい動画を選択します。
左側に動画のプレビューが、右側にタイムラインが表示されます。
「プロジェクト」をクリックして縦横比を選択します。縦横比が元の動画と異なる場合、自動的に黒い余白が入ります。

スライダーとコマ送りボタンで新しく作成される動画の開始点に移動した後、「編集」、「開始位置の設定」の順でクリックします。(右側のタイムラインでも調整できます)
同様に終了点へ移動し、「停止位置の設定」をクリックします。
「ホーム」、「ムービーの保存」、「このプロジェクトの推奨解像度(R)」の順にクリックします。

保存画面で保存先とファイル名を指定して「保存」ボタンをクリックすると、トリミングされた動画の書き出しが開始されます。
以上で完了となります。他にもさまざまな機能があり、操作も直感的でわかり易いのでいろいろ試してみると良いでしょう。
2011年9月8日木曜日
Blogger でページヘッダーを削除する方法
Blogger のページヘッダー(ブログのタイトルと説明が表示される領域)ですが、どうもデザイン的に格好良くありません。テンプレートデザイナーで頑張って試行錯誤しても、どうにも格好が付かないので、いっそうのこと削除してしまおうと思っても削除ボタンが表示されないため、削除することができません。なぜ、削除できないのかと言うと、テンプレートのHTMLでページヘッダーガジェットの locked 属性が、trueになっているためです。なので、テンプレートのHTMLを編集してlocked 属性を false に変更すれば、普通のガジェットと同じように削除できるようになります。
2011年9月7日水曜日
SyntaxHighlighter
ホームページやブログ記事に貼り付けたソースコードを見やすく整形するためのオープンソースです。C++、C#、CSS、Delphi、Java、Java Script、PHP、Python、Ruby、Sql、VB、XML、HTML に対応しています。
プロジェクトページからダウンロードしたファイルを解凍すると、Scripts、Styles、Uncompressedと3つのディレクトリが作成されますが、Uncompressedディレクトリは解析用なので必要ありません。ScriptsとStyles ディレクトリをWebサーバーにアップロードします。
- サイト:
- http://code.google.com/p/syntaxhighlighter/
- ライセンス:
- GNU Lesser GPL
- 言語:
- JavaScript, CSS
プロジェクトページからダウンロードしたファイルを解凍すると、Scripts、Styles、Uncompressedと3つのディレクトリが作成されますが、Uncompressedディレクトリは解析用なので必要ありません。ScriptsとStyles ディレクトリをWebサーバーにアップロードします。
ラベル:
HTML,
JavaScript,
オープンソース
2011年8月13日土曜日
C++/CLIの型変換
列挙型のキャスト
static_cast<type-id>(expression) 演算子を使います。
static_cast<type-id>(expression) 演算子を使います。
enum TestEnum{
A, B
};
int main(array<System::String^> ^args){
int n = static_cast<int>(A);
return 0;
}2011年8月6日土曜日
JavaとC#の違い
JavaとC#の違いをまとめてみました。JavaプログラマーがC#でつまずくところ、Javaではこう書くんだけどってヤツですね。随時、追記する予定です。
型の比較(キャスト可能性)
Java
C#
型オブジェクトの取得①
Java
C#
型の比較(キャスト可能性)
Java
<変数名> instanceof <型名><変数名> is <型名>型オブジェクトの取得①
Java
<クラス名>.classtypeof(<クラス名>);2011年8月5日金曜日
Windows 7のブルースクリーン
確定情報ではありませんが、Windows 7 64bit版(32bit版は不明)の不具合により、ネットワーク経由で大きいファイルをコピーしているとブルースクーリーンになる場合があるようです。最近、ネットワーク経由で大きいファイルをコピーする作業をよく行っているのですが、コピー中、目を離している隙にブルースクリーンになっていて、非常に困っていました。ネットで検索してみると同じような体験をされている方がいらっしゃるようで、省電力モードに移行する際に落ちているとのことです。わたしの環境でも、しばらくPCから手を離しているときにかぎって発生しているので、同じ原因なのではないかと思います。
改善策は、電源設定でHDDとモニターの電源が切れないように設定するしかないようです。一応、この設定にしてから丸一日くらい、同現象は発生していません。
※HDDの電源だけ切れないように設定してもダメなようです。
改善策は、電源設定でHDDとモニターの電源が切れないように設定するしかないようです。一応、この設定にしてから丸一日くらい、同現象は発生していません。
※HDDの電源だけ切れないように設定してもダメなようです。
2011年8月4日木曜日
C#の最大化、最小化イベント
.NETフレームワークでウィンドウ状態(最大化や最小化)は、WindowStateプロパティに保持されるのですが、WindowStateプロパティが変更されたことを通知する専用のイベントは存在しないようです。実行時にフォームを最大化又は最小化するとResizeイベントが発生するようなので、かわりにResizeイベントでWindowStateプロパティを参照して処理すれば良さそうです。
登録:
コメント (Atom)